웹툰 시장의 성장과 함께 웹툰을 사랑하시는 독자 분께서 많이 늘어난 것 같습니다. 이와 함께 다양한 웹툰 플랫폼들이 등장하고 있지요. 이와 같이 웹툰을 감상하기 위해서 독자 분들께서 이용하시는 플랫폼들이 어떻게 만들어졌는지 한번 알아보는 시간을 마련해 보았습니다. 다양한 플랫폼 중에서 유료 플랫폼으로 유명한 레진코믹스와 탑툰 두 업체를 보면서 이야기 해보도록 하겠습니다.

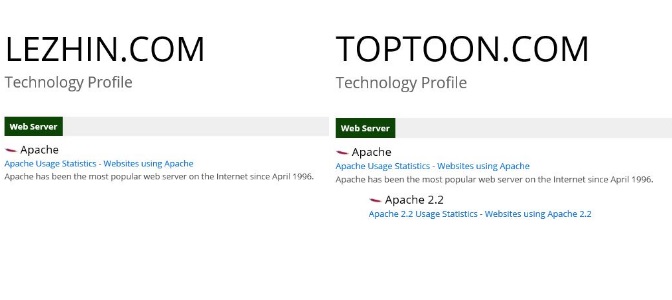
[ 레진코믹스, 탑툰 서비스 정보 ]
< 플랫폼의 얼굴, UI >
서비스에 접속하면 반겨주는 것이 바로 메인 화면입니다. 레진코믹스는 하얀(회색) 바탕화면에 빨간 레진코믹스 마크가 눈에 띠입니다. 이와 같이 서비스의 첫 인상이 될 수 있는 얼굴이 바로 ‘UI(User Interface)’입니다.(디자인, 프론트엔드(Frontend)등 다양한 단어로 치환될 수 있겠습니다.) 많은 분들이 알고 있는 HTML이 바로 플랫폼의 얼굴의 뼈대를 만드는 기본적인 기술이지요.
서비스의 얼굴은 한 기술만 가지고 구성되어 있지 않습니다. CSS와 Javascript를 기본으로 다양한 추가적인 기술들이 사용되고 있지요.

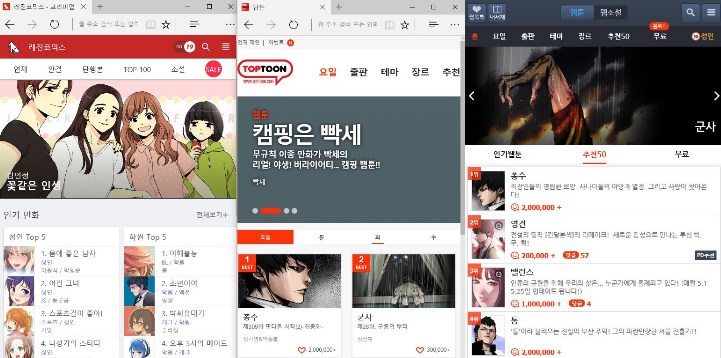
[ 창 크기를 줄인 (좌) 레진코믹스 그리고 (중) 탑툰, (우) 탑툰 모바일 페이지 ]
그럼 반응형웹이란 무엇일까요?
최근 IT에 대해 관심이 있으신 분들께서는 한번쯤 들어봤을 단어가 있습니다. 바로 ‘반응형웹’이라는 단어입니다. 우선 설명에 앞서 위 이미지와 같이 레진코믹스 창 화면을 줄여 보시길 바랍니다. 레진코믹스는 창의 크기에 따라 그 모습이 변하는 것을 확인 하실 수 있습니다. ‘반응형웹’이란 하나의 페이지를 사용자 환경에 맞추어 적절하게 변화할 수 있도록 만들어 주는 기술입니다.
모바일과 PC화면에 맞추어 서비스되는 환경 속에서 다양한 크기에 맞추어 제작한다는 것은 상당히 많은 고민과 노력이 소모될 수 있습니다. 탑툰의 경우는 반응형웹을 선택하지 않고 PC 화면 외에 모바일 화면에 맞추어진 서비스가 운영 중에 있습니다. 다양한 화면에 맞추어 서비스를 제공하는 것과 특정 환경 속에서 최적화된 서비스를 제공하는 것 어느 것이 더 좋다라고 말씀드리긴 쉽지 않을 것 같습니다.?
* 연관 검색어 : HTML5, CSS3, JS(Javascript), Bootstrap, 반응형웹, 웹접근성 등
< 여러분의 ID, PW가 저장되는 곳 >
HTML과 같은 기술을 사용하여 예쁜 얼굴을 만들었다고 하여도 웹툰 서비스를 운영할 수는 없습니다. 보여주고 싶은 정보를 독자들이 편하게 사용할 수 있도록 디자인 되어 만들어 졌다면, 보여주고 싶은 정보들 담긴 곳이 어딘가 존재하여야 한다는 것이지요. 이것이 바로 데이타베이스(Database, DB)와 저장소들입니다.

[ 다양한 DB 솔루션들 1. MS-SQL, 2. 오라클, 3. MariaDB, 4. MySQL ]
DB에는 여러분의 ID, PW 정보등과 함께 어떤 작품들을 감상하였고, 결재하였는지 등 모든 정보가 저장되어 있습니다. 이와 같이 중요한 공간은 철저한 보안으로 보호되고 있는 곳이지요. 뉴스에서 개인정보가 유출되었다라는 내용은 바로 이 DB의 정보가 외부로 유출되었다라는 것입니다. 가장 중요한 정보 중 하나인 패스워드와 같은 정보들은 DB에서 바로 확인할 수 없습니다. 중요 정보들의 경우 암호화되어 저장되며, 필요시에만 암호를 풀어 사용하게 됩니다.
그럼 웹툰 이미지들은 어디에 저장이 될까요?
중요한 정보들은 DB에 저장된다면 과연 웹툰 작품 이미지 파일들은 어디에 저장이 될까요. 이미지 처리가 중요한 웹툰 플랫폼의 경우 이미지만 따로 ‘저장소(Storage)’에 저장하고 관리합니다. 레진코믹스의 경우 구글 클라우드를 사용하고 있으며 클라우드 스토리지(Cloud Storage)를 사용하고 있음을 밝힌 적이 있습니다. 저장소로 관리 하지 않는 경우에는 특정 이미지를 관리하는 독립 서버를 두고 그 곳에 저장하여 서비스를 운영하는 플랫폼 업체도 많이 있습니다.?
* 연관 검색어 : DB, 데이타베이스, MS-SQL, 오라클, 마리아DB, MySQL, BLOB 저장소 등
< 서비스를 움직이는 기술 >
정보를 저장하고 그것을 보여주는 기술에 대해서 알아 보았습니다. 그것다면 저장된 정보를 적재적소에 끄집어 내어 Frontend에 보여줄 수 있도록 만들어 주는 기술은 무엇일까요.

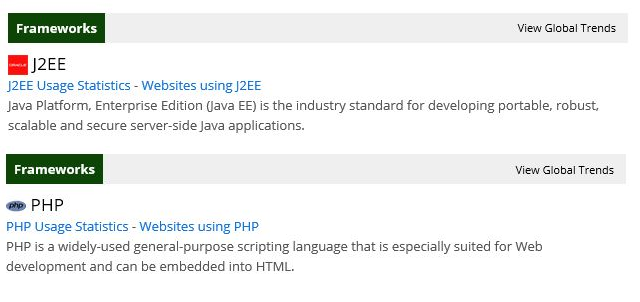
[ 위) 레진코믹스 (J2EE), 아래) 탑툰 (PHP) ]
레진코믹스의 경우 확인된 정보로 J2EE로 표시되어져 있으며, 탑툰의 경우 PHP로 표시되어져 있습니다. 바로 Frameworks 항목인데요. 우리가 많이 들어보았던 단어인 자바(JAVA), PHP 그리고 C#등이 바로 여기에서 사용되는 기술입니다. J2EE는 자바 언어를 바탕으로 이와 같은 서비스 플랫폼을 만드는 하나의 방법입니다.
독자분들께서 로그인을 하며, 코인을 결재하고 그리고 웹툰을 감상하기 위해 클릭하면 관련 이미지를 불러와 표시해 주는 일련의 과정등이 바로 이 기술들이 사용된다고 볼 수 있습니다. 한국에서 웹 개발자분들 중 상당수가 바로 이 분야에서 종사하고 있습니다.?
* 연관 검색어 : 자바(java), php, c#, 스프링 프레임워크(Spring Framework?), MVC 등
< 지역에 국한되지 않는 안정적인 서비스 위한 CDN >
* CDN : Contents Delivery Network
레진코믹스의 서버는 미국에 위치해 있습니다. 하지만 한국에서 이용하여도 큰 불편함이 없지요. 이와 같은 서비스가 가능한 것이 바로 CDN 기술때문입니다. CDN는 독자들이 가장 많이 사용하고, 비중이 큰 정보들을 여러 서버에 복사하여 배치 시켜둡니다. 그리고 독자들의 위치에서 가장 가까운 서버에서 원하시는 컨텐츠를 제공하기 때문에 어디에 있으시든 동일한 서비스를 느끼실 수 있습니다. 웹툰 플랫폼의 경우 이미지의 비중이 상당히 높은 분야로써 이미지를 안정적으로 독자분들에게 제공하는 것 또한 매우 중요한 서비스 요건 중 하나라고 볼 수 있습니다.

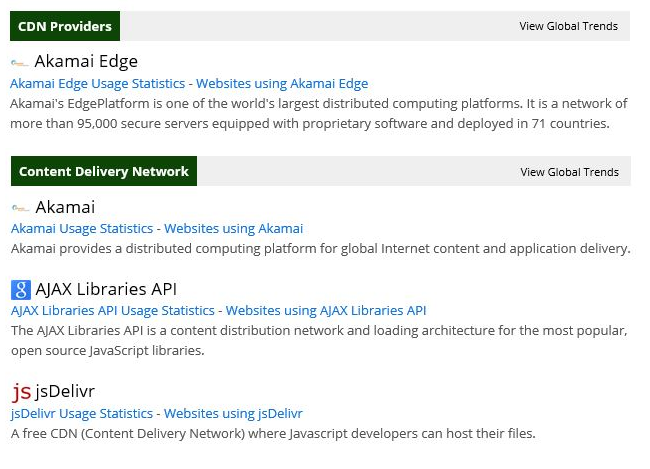
[ CDN 정보 위) 레진코믹스, 아래) 탑툰 ]
레진코믹스와 함께 탑툰의 항목을 보시면 동일하게 표시된 내용이 있습니다. 바로 ‘Akamai Edge’입니다. 전세계에서 CDN을 사용하는 서비스 중 50%이상이 바로 Akamai CDN을 사용하고 있습니다. 그 만큼 안정적인 서비스를 제공하고 있다는 것이겠지요. (웹툰인사이트에서는 무려 세계 1위 CDN 업체인 아카마이 한국 지사와 인터뷰를 진행하였습니다. 관련 사항은 곧 이어 공개될 예정입니다) 이 처럼 많은 독자분들께서 이용하시는 서비스들의 경우 좀더 안정적이며, 쾌적한 서비스를 위해 다양한 기술들이 활용되고 있습니다.
* 연관 검색어 : CDN, 아카마이(Akamai), Amazon CloudFront, CDNetworks, MS Azure CDN 등
비IT인 분들을 위하여 최대한 쉽게 설명을 드리기 위해 노력하였습니다. 이 만큼 독자분들께서 보고 있으신 ‘작품’들이 관리되고 있습니다. 물론 제가 말씀 드린 기술들 외에도 다양한 기술들이 도입되고 독자분들에게 더 좋은 서비스를 제공하여 드리기 위해서 노력 중입니다.
?이 외에도 웹툰 플랫폼이 만들어지고 운영되는 내용들을 웹툰인사이트에서 지속적으로 특집으로 다루어질 예정입니다. 많은 관심 부탁드립니다.
